
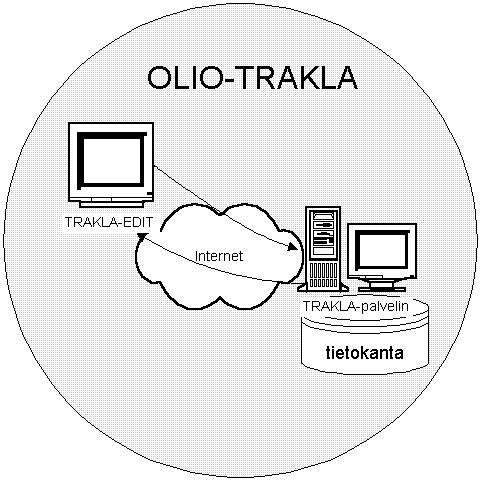
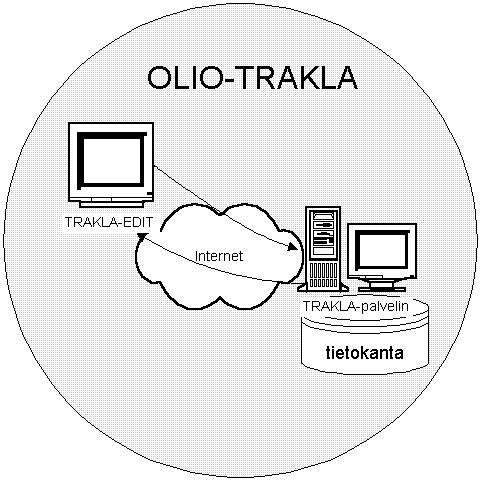
Kuva 1 - OLIO-TRAKLA konsepti
| http://www.hut.fi/~kmkokko/oht/dokumentit/su-vaihe3/to.html | ||
| Tik-76.115
Software Project S98-K99 |
TRAKLA-EDIT | Rekno: TM002 |
| Versio: 02 | ||
| Päivitetty: 16.12.1998 | ||
| TOIMINNALLINEN MÄÄRITELMÄ | ||
| Laatinut: KMK, JK, JO | Tarkistanut: KMK, JK, JO | Vastuussa: JO |
1. Johdanto
1.1. Määritelmiä
1.2 Dokumentin jaottelu
2. Yleiskuvaus
2.1. Järjestelmä
2.2. Käyttäjät
2.3. Modulaarisuus ja rajapinnat
2.3.1. GUI
2.3.2. Tietorakenteet
2.3.3. Esitysmuoto
2.3.4. Animaattori
3. Asiakas-palvelin-kommunikaatio
3.1. DSDL kieli
3.1.1. Kirjoitusasu
3.1.2. Tulkinta
3.2. Serialisoitavuus
4. Käyttöliittymät ja niiden toiminnot
4.1. Oppilaan käyttöliittymä
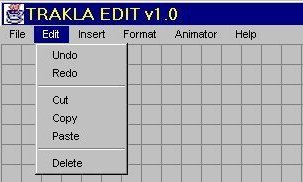
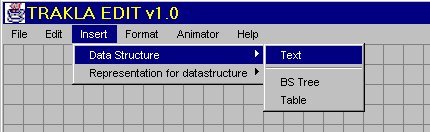
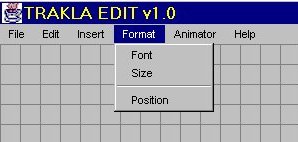
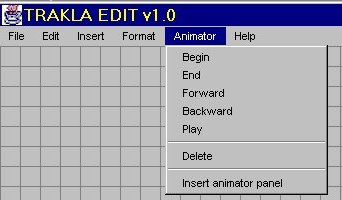
4.2. Oppilaan käyttöliittymän valikot
4.3 Oppilaan käyttöliittymä - esimerkkeihin
tutustuminen
4.4 Oppilaan käyttöliittymä - tehtävien
ratkaiseminen
4.5 Opettajan käyttöliittymä
4.6 Opettajan käyttöliittymän valikot
4.7 Toiminnot opettajan käyttöliittymässä
4.8 Tehtävän ja esimerkin ulkoasun muokkaukseen
liittyvät toiminnot opettajan käyttöliittymässä
4.8.1 Design-view
4.8.2 Student-view
4.9 Tietorakenteiden muokkaukseen liittyvät toiminnot
opettajan käyttöliittymässä.
4.9.1 Tehtävät
4.9.2 Esimerkkitehtävät
4.9.3 Esimerkkitehtävät - tehtävänanto
4.9.4 Esimerkkitehtävät - animaatiosekvenssi
Ohjelmatyönä toteutettava järjestelmä tulee liittymään olennaisena osana TKO-laboratoriossa käynnissä olevaan LEAD-projektiin (Learning Environment for Algorithms and Data Structures), jossa tarkoituksena on rakentaa kohtuullisen kattava WWW-pohjainen tietorakenteiden ja algoritmien oppimisympäristö, johon kuuluu harjoitustehtä vien lisäksi myös muuta opiskelumateriaalia. Järjestelmän on tarkoitus hyödyntää vahvasti hypermedian mahdollisuuksia ja ennenkaikkea etsiä hypermediasta uusia oppimista edesauttavia ominaisuuksia. Opiskelumateriaalin lisäksi järjestelmän on tarkoitus kattaa myös kurssin hallinnointiin liittyviä seikkoja aina ilmoittautumisesta palautteen keräämiseen saakka. Projektissa koko hanketta on lisäksi tarkoitus evaluoida pedagogisesta näkökulmasta ja pohtia millaista opetuksellista ja oppimisen kannalta keskeistä lisäarvoa se tuo mukanaan.
OLIO-TRAKLA on osa WWW-TRAKLA- konseptia; sitä tarkoitus käyttää lähinnä kurssin Tik-76.122 Tietorakenteet ja algoritmit harjoitustehtävien automaattiseen jakeluun, vastaanottoon ja tarkastamiseen, sekä kurssin hallinnointiin. Siihen on tarkoitus liittää myös jossain määrin opintomateriaalia mm. linkkien ja viitteiden muodossa. Enin osa opintomateriaalin tarjonnassa rajautuu kuitenkin OLIO-TRAKLA:n ulkopuolelle.
Ohjelmatyönä toteutettava järjestelmä TRAKLA-EDIT
on osa OLIO-TRAKLA -järjestelmää. Kyseessä on sen WWW
-pohjainen käyttöliittymä, eli asiakaspään sovellus
joka kommunikoi TRAKLA-palvelimen kanssa. Kuva 1 esittelee OLIO-TRAKLA
konseptia.

Kuva 1 - OLIO-TRAKLA konsepti
| LYHENNE, TERMI | SELOSTUS |
|---|---|
| DSDL | Data Structure Description Language |
| Fasadi | Fasadilla tarkoitetaan yhtenäistä rajapintaa, joka peittää alleen joitakin luokkia. Tämän korkeamman tason rajapinnan kautta on helpompi käyttää alla olevaa luokkajoukkoa. |
| Dynaaminen HTML | HTML kielinen sivu, joka muodostetaan palvelimella annettujen parametrien perusteella. |
| Java Interface | Rajapinta määrittely, joka määrittelee yksikäsitteisesti toteutettavilta luokilta vaaditut palvelut ja toiminnot. |
| LEAD | Learning Environment for Algorithms and Data structures |
| Serializable Interface | Javan tarjoama sarjallistamis rajapinta, jonka avulla voidaan ohjata olion instanssin tila tietovuohon, josta se on myöhemmin palautettavissa. |
1. Johdanto - Projektin tuotteen, Trakla-Editin
määrittely
2. Yleiskuvaus - Yleiskuvaus ohjelman käyttäjistä
ja toiminnoista
3. Asiakas-palvelin-kommunikaatio - DSDL -kielen
määrittely ja Serializable rajapinnan esittely
4. Käyttöliittymät ja niiden toiminnot
- Graafisten käyttöliittymien kuvaukset
Järjestelmän keskeinen tavoite on toimia opetusvälineenä ja oppimisen tukena. Työn kannalta keskeisin näkökulma on kurssin (Tik-76.122 Tietorakenteet ja algoritmit) oppilaan näkökulma, koska järjestelmä on keskeisesti tarkoitus toteuttaa juuri oppimisen tueksi. Lisäksi järjestelmää käyttävät kurssin luennoitsija ja assistentit. Trakla-Edit -järjestelmän graafisen käyttöliittymän avulla opiskelija voi suorittaa ja palauttaa harjoitustehtäviä ja tutustua esimerkkiratkaisujen avulla tietorakenteiden ja algoritmien toimintaan. Opetushenkilökunta puolestaan voi käyttää järjestelmää uusien harjoitus- ja esimerkkitehtävien luontiin ja testaamiseen (tehtäväeditori) sekä opetusmateriaalin tuottamiseen. Vaatimusmäärittelyn mukaisesti:
Oppilaan kannalta järjestelmällä tulee voida:
Trakla-Editin toiminnallisuus voidaan kuvata 4:llä toiminnallisella
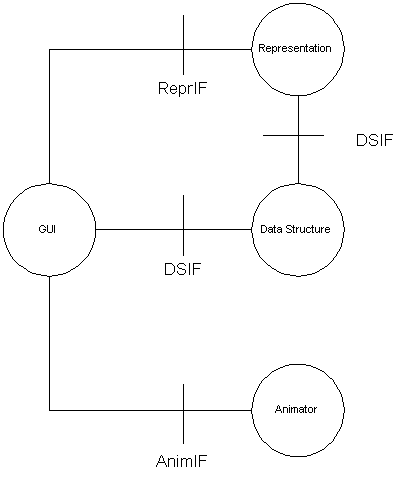
moduulilla, joiden väliin määritellään rajapinnat
kuvassa 2 esitetyllä tavalla. Tämä korkean tason oliomalli
kattaa modulaarisuuden, joka on vaatimuksena asiakkaan puolelta. Toteutuksen
ja ylläpidettävyyden kannalta on yksinkertaisinta jakaa esitetyt
moduulit useampaan luokkaan, jolloin esimerkiksi esitysmuoto (representation)
moduuli voi esittää sekä näkymää että
operatiivista oliota. Kuvassa 2 esitetty oliomalli on korkeantason mallinnus
ja sitä on purettu auki teknisessä määrittelyssä.

Kuva 2 - Trakla-Editin oliomalli
Toteutuksessa on päädytty käyttämään
Java Development Kit versiota 1.1.7A, jolloin rajoitteeksi jää
selainten yhteensopivuus ja tuki Javalle. Toteutuksessa käytettävät
Java-kääntäjä ja Java-tulkki ovat vapaasti haettavissa
Sun Microsystem yhtiön kotisivuilta www.sun.com.
Myös yleisimmät selaimet, Microsoftin Internet Explorerin uusin
versio on osoitteessa www.microsoft.com
sekä Netscapen uusin versio osoitteessa www.netscape.com,
ovat vapaasti haettavissa ja käytettävissä.
Palvelimen tarjoamaa tallennuskapasiteettia käytetään hyväksi tehtävien laatimisessa, esimerkkien luomisessa sekä väliratkaisujen tallennuksessa. Järjestelmä sijaitsee palvelimella, josta se on käynnistettävissä Javaa tukevilla selaimilla. Tämä arkkitehtuuri mahdollistaa sovelluksen jatkuvan kehittämisen ja laajentamisen ilman päivityksiä käyttäjälle. Tämä yhdistettynä huolelliseen rajapinta-arkkitehtuuriin mahdollistaa sovelluksen jatkuvan kehittämisen siten että palveluiden alhaallaoloaika on minimoitu.

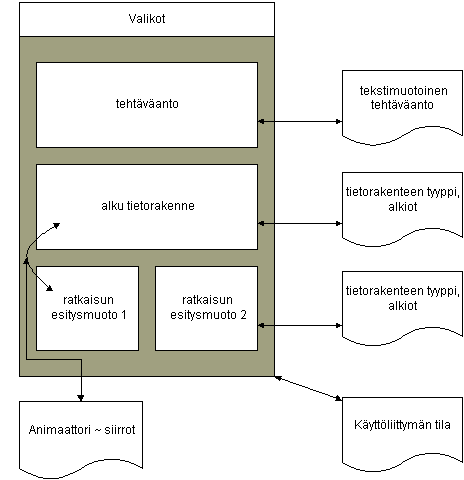
Kuva 3 - DSDL kielen kuvaustyyppien kohteet
Oppilaan tehtävänanto käyttää erillisiä tietorakenteita kuvaamaan tekstimuotoista tehtävänantoa, "alkutietorakennetta" , joka usemmiten toimii tehtävässä "alkiolistana" sekä muokattavia tietorakenteita, jotka tehtävässä on palautettava. Oppilaan tallettaessa tehtävänsä tallennetaan myös animaattorin tila DSDL muodossa, jolloin se on ladattava takaisin Trakla-Edit:iin. Opiskelijalle laadittu esimerkki sisältää tietorakenteen, esimerkin kuvaksen, tietorakenteiden alkutilat ja alkiot, sekä animaattoriin tallennetun sekvenssin. Näin ollen opiskelija voi selata ennalta tallennettua animaattorin sekvessiä edestakaisin graafisen käyttöliittymän avulla.
Luennoitsijan sekä assistentin kannalta uuden tehtävän laatiminen on DSDL muotoisen sivun editoimista graafisella käyttöliittymällä. Luennoitsijan tallentama tehtävä tai esimerkki sisältää tehtävänannon, tietorakenteita sekä alkuarvojen määrittelyjä. Oppilaan ratkaistessa tehtävää nämä tulkitaan käyttäliittymässä ja opiskelijalle tulee näkyviin luennoitsijan luoma näkymä. Tehtävänantoon voidaan liittää useampia tietorakenteita ja niiden esitysmuotoja valikoista ja niiden paikka käyttöliittymässä on myös määriteltävissä. Osa tietorakenteista voidaan määritellä sisältämään alkuarvoja ja toimimaan näin "alkiolistana", vähintään yksi tietorakenne kuitenkin usemmiten (paitsi esim. kun tehtävään halutaan sanallisia vastauksia) on muokattava; näitä tietorakenteita voidaan esittää kutakin myös useammalla esitysmuodolla.. Esimerkkiä laadittaessa luennoitsija voi tallentaa suorittamansa animaatiosekvenssin, jonka oppilaat voivat hakea TRAKLA -palvelimelta ja käydä Trakla-Edit:in animaattorilla läpi. Lisää aiheesta on kerrottu käyttöliittymien kuvauksen yhteydessä tämän dokumantin kohdassa 5.
Valikosta valittavan talletus (Save) -toiminnon tarkoituksena on tallentaa
käyttäliittymän nykyinen näkymä DSDL-kielisenä
siten, että uudestaan ladattaessa tehtävä tai esimerkki
on samassa tilassa, jossa se oli tallennushetkellä. Toiminto toteutetaan
sekä oppilaan että opettajan käyttöliittymään.
Tämä toiminto on täysin paikasta ja käytetystä
laitteistosta riippumaton; tehtävän ratkaisu voidaan aloittaa
WWW selaimella esim. TKK:n laskentakeskuksen UNIX koneissa, tallentaa palvelimelle,
käynnistää WWW selain esim. Windows NT käyttöjärjestelmän
alla, ladata tallennettu tehtävä ja jatkaa tehtävän
ratkaisua. DSDL kielen käyttö on täysin näkymätöntä
Trakla-Edit:in käyttäjille; sen tarkoitus on määritellä
Trakla-Edit:in sisäinen talletusformaatti ja toimia "selain selaimen
sisällä" periaatteella.
Javan Serialization -rajapinta tarjoaa mahdollisuuden tallentaa ja lähettää animaattorin tilan asiakkaalta palvelimelle. Serialisoituva animaattorin instanssi tallennetaan tietovirtana, josta palvelin pystyy lataamaan sen tilan, jossa instanssi oli sen tallentamishetkellä. Seriolisoitavuuden tarjoamia etuja voidaan hyödyntää OLIO-TRAKLAn toteutuksessa; palvelimeen ei tarvitse toteuttaa erillistä parseria, vaan animaattoriolion toteuttava luokka riittää.
DSDL-kielen etuna seriolisoitavuuteen on sen konsistenttisuus sovelluksen muuttuessa. Kielen määrittely varmistaa sen, että myös vanhat tietorakenne- ja animaattorikuvaukset pystytään tulkitsemaan, vaikka olioiden sisäinen toteutus muuttuu. Tarkastuksessa konsistenttisuus ei nouse ongelmaksi, koska asiakas-palvelin päivitys animaattorin suhteen voidaan synkronisoida ja tehdä sille varattuna ajankohtana (esim. viikonloppuisin).
Tämän dokumantin yhteenvedossa oli esitetty käyttöliittymien toiminnallisuuden jakoa niihin liittyvien tavoitteiden pohjalta. Seruraavassa on tarkemmin kuvattu sekä oppilaan että opettajan käyttöliittymät ja niiden toiminnot.
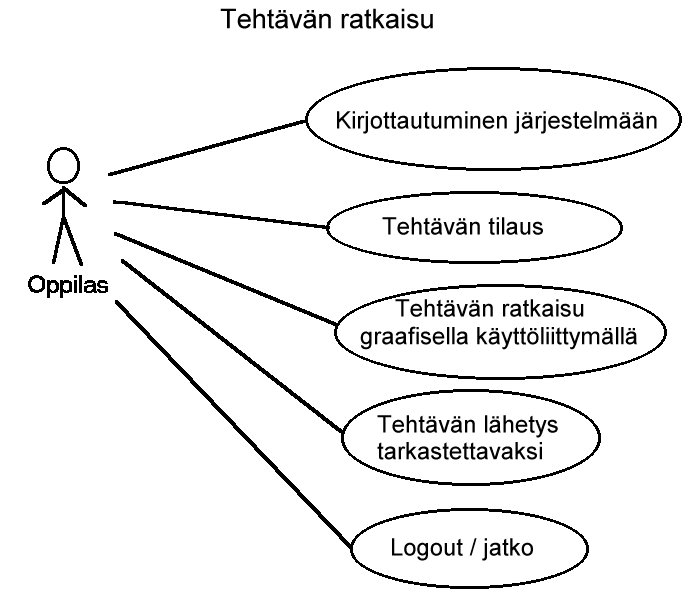
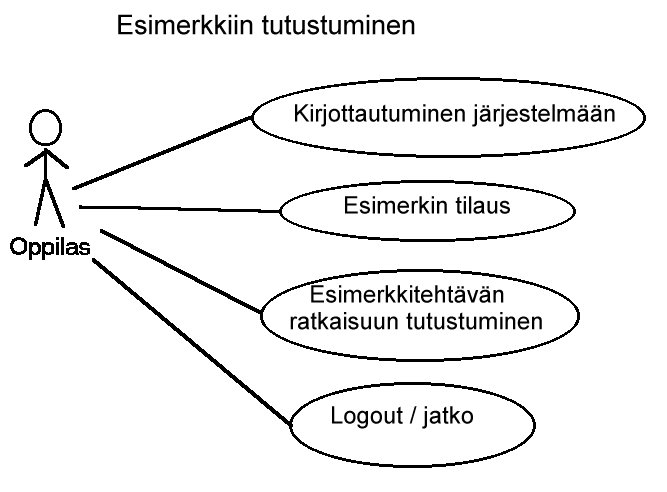
Pääsääntoisesti nämä vaatimukset konkretisoituvat kahdeksi järjestelmän mahdollistavaksi käyttöskenaarioksi. Nämä ovat tehtävien ratkaiseminen ja esimerkkeihin tutustuminen. Kuvissa 4.1 ja 4.2 on esitetty karkean tason malli siitä, mitä nämä skenaariot pitävät sisällään:

Kuva 4.1 Tehtävän ratkaiseminen

kuva 4.2 Esimerkkiin tutustuminen
Kohdissa 4.3 ja 4.4 on käyty läpi oppilaan käyttöliittymän
toimintoja tämän jaon pohjalta.
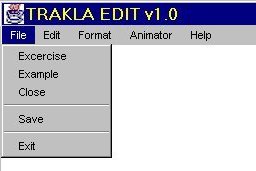
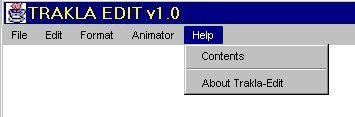
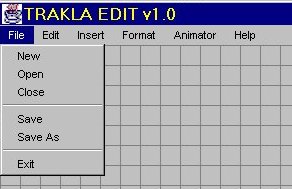
Seuraavassa käydään läpi oppilaan käyttöliittymän
valikot.






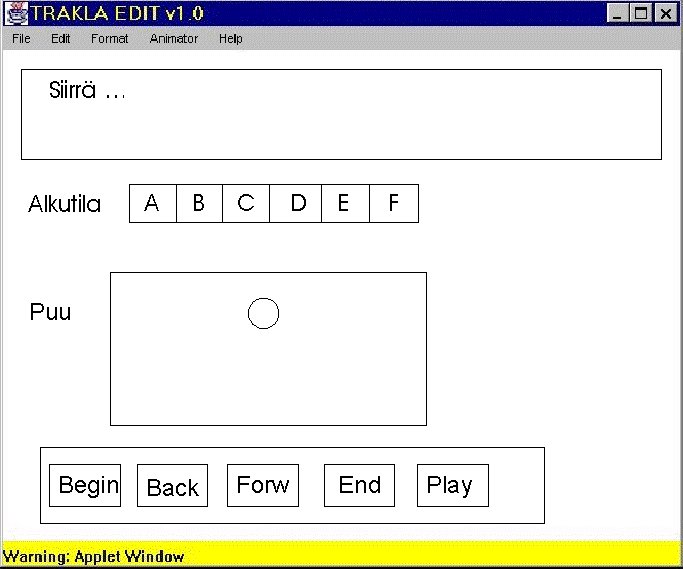
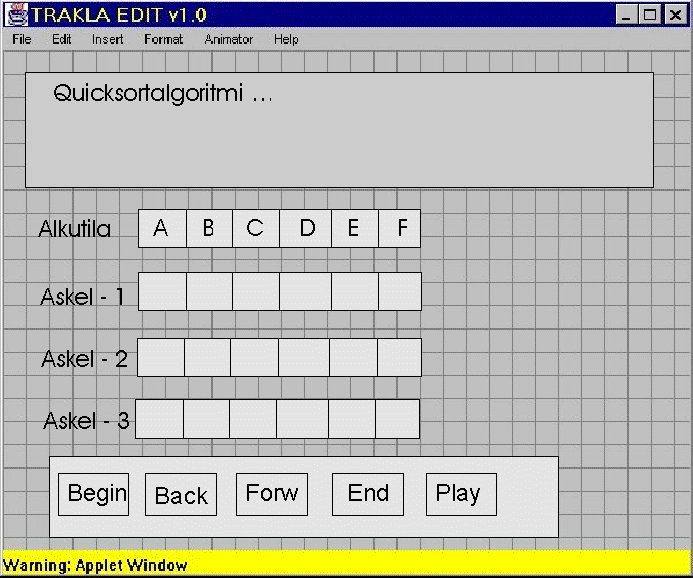
Kuva 10.1 Tyypillinen esimerkkitehtävä
Animaattorin painikkeilla opiskelija voi selata esimerkin kuvaaman algoritmin toiminnan mukaista animaatiosekvenssiä eteen- ja taaksepäin siten, että tietorakenteiden tilat ja niissä tapahtuvat muutokset ovat selvästi havaittavissa. Samalla opiskelija saa kuhunkin animaatiosekvenssin askeleeseen mahdollisesti liittyvää lisäinformaatiota animaattorin alla olevasta "selityskentästä" (inforuutu).
Animaattorin painikkeet:
Begin: kelaa animaatiosekvenssin alkuun
Back: kelaa animaatiosekvenssiä yhden askeleen taaksepäin
Forward: kelaa animaatiosekvenssiä yhden askeleen eteenpäin
End: kelaa animaatiosekvenssin loppuun
Painikkeista Begin ja Back eivät ole toiminnallisia (ne on disabloitu), kun animaatiosekvenssi on alussa. Tällöin ko. painikkeet esitetään "häivytettyinä". Vastaavasti painikkeet Forward ja End eivät ole toiminnallisia, kun animaatiosekvenssi on lopussa. Animaattoripanelin painikkeita vastaavat komennot löytyvät myös valikosta "Player".
Yllämainittujen toimintojen lisäksi opiskelija voi muuttaa kirjasintyyppiä tai piirrettävien objektien kokoa valikosta "Format" komennoilla "Set font" ja "Set size". Tälöin aukeavista dialogeissa voi valita haluamansa arvot. Kaikki esimerkissä esitetty tekstit / objektit piirtyvät uuden arvon mukaisesti. Näin oppilaan on mahdollista erilaisissa ympäristöissä muokata esimerkkisivua havainnollisemmaksi, esimerkiksi pienentää objektien kokoa, jotta esimerkki mahtuisi piirtymään pienelle näytölle.
Kohdatessaan ongelmia oppilas voi hakea niihin vastauksia valikon "Help" komennolla "Contents" aukeavan dialogin avustuksella. Valitsemalla aihepiirin opiskelija voi lukea siihen liittyvää tietoa aukeavasta ikkunasta.
Halutessaan lopettaa esimerkkiin tutustumisen opiskelija voi "sulkea" esimerkin valikon "File" komennolla "Close". Tällöin esimerkki poistuu ikkunasta, ja sen "alla" ollut toinen esimerkki tai tehtävä (mikäli se on avattuna) "tulee näkyviin". Mikäli "alla" ei ole toista tehtävää tai esimerkkiä, työtila tyhjenee. Halutessaan lopettaa järjestelmän käytön oppilas valitsee valikon "File" komennon "Exit".
Edellä on kerrottu, miten opiskelija voi käyttöliittymässä:
Tilata esimerkkitehtäviä.
Tutustua esimerkkitehtävien ratkaisuun selaten ratkaisusekvenssiä
animaattoripainikkeiden avulla.
Säätää esimerkin esittämisessä käytetyn
kirjasintyyppiä ja objektien kokoa.
Hakea apua kohdatessaan ongelmia.
Sulkea esimerkkitehtävän
Lopettaa järjestelmän käytön
Mainittujen toimintojen lisäksi opiskelija voi käyttöliittymässä
myös tilata ja suorittaa tehtäviä.
Oppilas voi tilata tehtävän edellä esitettyyn tapaan
("File" - > "Open" ja valinta dialogista). Tällöin TRAKLA-palvelin
lähettää opiskelijalle yksilöllisen tehtävän
oppilaan valitsemasta aihepiiristä. Tällä tarkoitetaan sitä,
että tehtävänanto ja esitettyjen tietorakenteiden tyypit
ja koot ovat kaikille opiskelijoille "samassa" tehtävässä
samat. Tietorakenteiden sisältämät alkiot (avaimet) sen
sijaan muodostetaan TRAKLA-palvelimella jonkin algoritmin mukaisesti kullekin
oppilalle yksilöllisesti. Oppilaan saama tehtävä voi näyttää
esimerkiksi seuraavanlaiselta:

Kuva 10.2 Tehtävä
Tehtävässä oppilaan on tarkoitus siirtää taulukon "Alkiot" alkioita kekoa kuvaavan binääripuun "Puu" solmuihin siten, että syntynyt puurakenne toteuttaa kekoehdon. Oppilaan tulee tehtävä suorittaakseen muodostaa tietorakenteita muokkaamalla ratkaisun animaatiosekvenssi, joka voidaan palauttaa vastauksena annettuun tehtävään. Tämä tietorakenteiden muokkaus suoritetaan graafisesti manipuloimalla ko.tietorakenteiden esitysmuotojen alkioita. Tässä tehtävässä tarkoitus on siirtää avaimia taulukon alkioista puun solmuihin. Kaikki tietorakenteiden muokkaus tehtävää ratkaistaessa tapahtuu niiden esitysmuotojen välityksellä. Esimerkiksi hiirellä voidaan "tarttua" tehtävässä esitetyn taulukon alkioon ja "tiputtaa" se jonkin esitetyn puun solmuun.
Käyttöliittymässä tulee siis olla joitain toimintoja, jotka voidaan kohdistaa tietorakenteiden esitysmuotojen graafisiin alkioihin. Tällöin esitysmuodot "ilmoittavat" esittämilleen tietorakenteille käyttäjän manipuloineen niitä jollain tietyllä tavalla. Tietyn käyttöliittymäoperaation merkitys riippuu tietorakenteen tyypistä. Esitysmuodoissa määritellään semantiikka (merkitys) käyttöliittymän toiminnoille; esitysmuodoissa määritellään siis se mitä jokin tietty käyttöliittymän toiminto tarkoittaa kunkin tyyppisen tietorakenteen kohdalla. Jonkin oppilaan suorittaman operaation "etenemistä" järjestelmässä voidaan karkeasti kuvata seuraavalla rakenteella ja siihen liittyvällä esimerkillä:
Oppilas haluaa muokata tietorakennetta suorittaakseen tehtävän
->
oppilas suorittaa jonkin käyttöliittymäoperaation, joka
kohdistuu ko. tietorakenteen esitysmuotoon
->
esitysmuoto määrittää suoritetulle käyttöliittymäoperaatiolle
merkityksen (semantiikan) ja välittää sen kuvaamalleen tietorakenteelle
->
tietorakenne muuttuu
->
esitysmuodot piirtyvät uudelleen vastaamaan muuttunutta tietorakennetta
->
oppilas saa muuttuneiden esitysmuotojen kautta palautteen operaation
tuloksista
->
Oppilas haluaa jatkaa tietorakenteen muokkausta suorittaakseen tehtävän
Esimerkiksi:
Oppilas haluaa siirtää taulukon "Alkiot" toisen alkion (A)
puun "Puu" juurisolmuun (joka on "tyhjä"):
->
Oppilas "tarttuu" hiirellä taulukon toiseen alkioon (A),
"vetää" sen "Puu":n juuren päälle ja "tiputtaa"
alkion juurisolmuun (käyttöliittymäoperaatiot)
->
Keon esitysmuoto ("Puu") kertoo tietorakenteelle, että käyttäjä
haluaa siirtää avaimen A keon (jota "Puu" kuvaa) "juureksi" (semantiikka)
->
Tietorakenne keko muuttuu, taulukko -tietorakenne (jota "Alkiot" kuvaa)
muuttuu
->
Tietorakenteiden esitysmuodot muuttuu kuvaamaan muuttuneita tietorakenteita
->
Oppilas saa muuttuneiden esitysmuotojen kautta palautteen operaation
tuloksesta (onnistumisesta)
->
Oppilas haluaa jotain muuta...
Opettajan laatiessa esimerkkien tehtävänannon mukaisia animaatiosekvenssejä
esimerkiksi havainnollistaakseen jonkin algoritmin toimintaa, manipuloi
hän tietorakenteita täsmälleen samalla tavalla, kuin oppilas
suorittaessan tehtäviään. Opettajalla ja oppilaalla on siis
käytössä täsmälleen samat toiminnot tietorakenteiden
muokkaamiseksi niiden esitysmuotojen välityksellä. Tarkemmin
tästä on kerrottu
Liitteessä 1. Tietorakenteiden
muokkaus käyttöliittymissä.
Liitteessä on kuvattu myös käyttöliittymäoperaatiot
ja hahmoteltu niitä vastaavaa esitysmuotojen toteuttamaa semantiikkaa
tietorakenteiden muokkauksessa.
Opettajan käyttöliitymällä luodaan uusia tai
muokataan olemassa olevia tehtäviä ja esimerkkejä. Näitä
voidaan tallettaa palvelimelle ja ladata sieltä. Seuraavissa kuvissa
on esitetty karkealla tasolla opettajan suorittamat toimenpiteet hänen
laatiessaan tehtävää tai esimerkkiä.

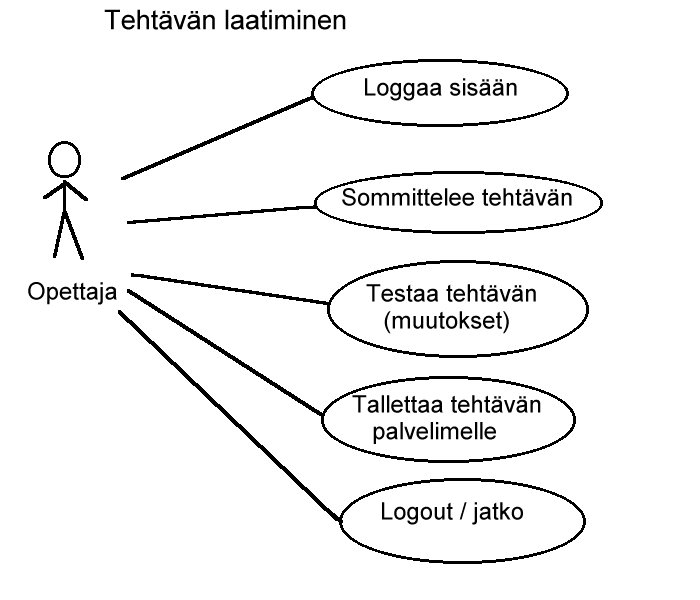
Kuva 11.1 Tehtävän laatiminen
Esimerkki opettajan tehtävän laadinnasta on annettu kohdassa
Liitteessä
3. Esimerkki: Tehtävän laadinta

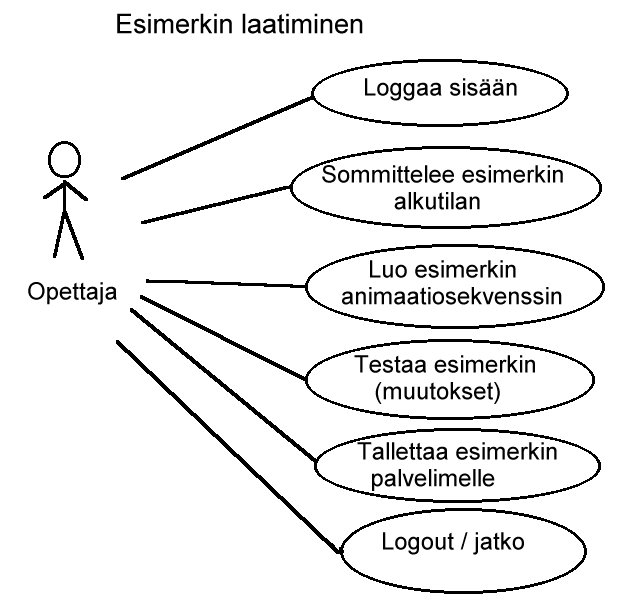
Kuva 11.2 Esimerkin laatiminen
Esimerkki opettajan esimerkin laadinnasta on annettu Liitteessä
4. Esimerkki: Esimerkkitehtävän laadinta.






Tehtävän ja esimerkin tehtävä-osan ulkoasun muokkaamiseen
tarvittava toiminnallisuus on siis oleellisesti samankaltaista.
Tehtävien ulkoasua ja ryhmittelyä voidaan muokata jakamalla työtila vaaka- ja pystysuunnassa useampaan työtilaan, joita jatkossa kutsutaan paneleiksi. Kussakin panelissa on mahdollista esittää joko tekstiä tai tietorakenteiden esitysmuotoja. Nämä tietorakenteiden esitysmuodot kuvaavat aina jotain luotua fyysistä tietorakennetta. Tyypillisesti tehtävässä on yhdessä työtilassa esitetty tehtävänanto tekstinä, toisessa jokin alkiolistana toimivan tietorakenteen esitysmuodon, sekä yksi tai useampia esitysmuotoja yhdelle tai useammalle tietorakenteelle, joita on tarkoitus tehtävässä muokata. Näiden lisäksi tehtävässä on usemmiten liitettynä animaattori-paneli, jonka painikkeilla oppilas (tai opettaja) voi "keleta" tehtävää suoritettaessa syntynyttä animaatiosekvenssiä eteen- ja taaksepäin. Seuraava kuva selventänee tätä:

Kuva 18. Tyypillinen tehtävä (Design view)
Pääosin opettajan tehtävien ulkoasun muokkaamiseen liittyvät
toiminnot toteutetaan valikkokomentojen kautta. Opettajan käyttöliittymän
valikot on kuvattu aiemmin tässä dokumentissa kohdassa 4.6
Opettajan käyttöliittymän valikot.
Seuraavassa on esitetty tehtävien tekemisessä tarvittavia
tehtävien ulkoasun muokkaukseen liittyviä toimintoja. Toimintojen
yhteydessä on kuvattu myös niiden vaikutuksia järjestelmässä.
Termejä
Panelin (työtilan) valinta:
Poistamalla esitysmuodon sisältävä paneli (katso Panelin poisto)
Poistamalla animaattorin käyttöpanelin
sisältävä paneli (katso Panelin poisto)
Edellä kuvatuilla toiminnoilla opettaja muokkaa tehtävän
(ja esimerkin sisältämän tehtävä-osan) ulkoasua.
Ulkoasun lisäksi hänen tulee (useimmiten) myös
alustaa tietorakenteiden alkutiloja ja muokata niitä.
Tästä on kerrottu lisää luvussa 4.9
Tietorakenteiden muokkaukseen liittyvät toiminnot opettajan käyttöliittymässä.
Ennen tätä käydään vielä läpi, miten
opettaja voi testata laatimiaan tehtäviä ja tuottaa esimerkitehtävien
malliratkaisujen animaatiosekvenssit.
Alla oleva kuva esimerkin laatimisessa käytössä olevasta "Student view" -näkymästä selventänee asiaa:

Kuva 19 Student view -näkymä.
Ainoana erona oppilaan käyttöliittymään "Student view" -näkymässä on ylimääräinen animaattoripainikke. Opettajalla on käytössään "selaus" (begin, end, forward, back, play) -animaattoripainikkeiden lisäksi painike "Delete", joka poistaa "esilläolevan" askelen animaatiosekvenssistä.Toiminnon tarkoituksena on mahdollistaa esimerkkiratkaisuiksi tuotettavien animaatiosekvenssien editointi.
Animaatiosekvenssin luominen tässä "Student view" -näkymässä
on käyty havainnollisesti läpi liitteessä
4.
Animaatiosekvenssin luomiseksi opettaja manipuloi tietorakenteita niiden
esitysmuotojen välityksellä. Tästä on kerrottu kohdassa
4.9.4
Esimerkkitehtävät - animaatiosekvenssi sekä
liitteessä 1.
Tehtävien osalta opettaja ei alusta tietorakenteen alkioita; ne
alustuvat jonkin algoritmin mukaisesti oppilaan tilatessa tehtävän
. Näin jokaiselle oppilalle kyetään "jakamaan" yksilöllisiä
tehtäviä. Esimerkkitehtävien osalta tilanne on toinen. Opettaja
haluaa kaikkien oppilaiden saavan tutkittavaksi saman tietorakenteen.
Tällöin on mahdollista liittää esimerkin animaatiosekvenssiin
yksityiskohtaista informaatiota esim. havainnollistettavan algoritmin toiminnasta
(esim. alkio A siirtyy taulukosta "Alkiot" puun "Puu" vasempaan alipuuhun
B:n vasemmaksi lapseksi...).
Dialogin sulkemisen jälkeen valintojen mukainen tietorakennetta kuvaava esitysmuoto piirtyy aiemmin valittuun paneliin taikka hiirellä osoitettavaan paikkaan työtilaa.
Näin opettaja luo tehtävään tarvittavat tietorakenteet esitysmuotoineen. Tyypillinen tehtäväsivu sisältää jonkin alkiolistana toimivan tietorakenteen esitysmuodon sekä yhden tai useamman "tyhjän" toisia tietorakenteita kuvaavia esitysmuotoja, joihin oppilas tehtävää ratkaistessaan siirtää alkiolistan alkioita. Tehtävää laatiessaan opettaja muokkaa tietorakenteita vain mainitun dialogin kautta. Tietorakenteiden esitysmuodot eivät tarjoa tällöin toiminnallisuutta tietorakenteiden muokkaukseen.
Opettaja luo esimerkkitehtävän tehtävänannon
lähes samaan tapaan, kuin tavallisen tehtävän. Hän
haluaa kuitenkin alustaa alkiolistana toimivan tietorakenteen sisältämään
haluamansa alkiot, jotta esimerkkitehtävä olisi jokaiselle oppilalle
sama, ja siten mahdollistaa yksityiskohtaisen sanallisen lisäinformaation
liittämisen luotavaan animaatiosekvenssiin. Tietorarenteet esitysmuotoineen
luodaan täsmälleen samaan tapaan kuin tehtävää
laadittaessa. Tietorakenteiden alustus tapahtuu näiden dialogista
(kohta 4.8.1) valittujen esitysmuotojen kautta seuraavaan tapaan:
1. Valitaan hiirellä esitysmuodon alkio, kursori
ilmestyy alkion sisään /vierelle (Puun tai verkon solmu, listan
alkio...).
2. Syötetään valittuun alkioon sisältö
näppäimistöltä (Yleensä kirjain tai numero).
Tietorakennetta voi alustuksen jälkeen muokata seuraavaan tapaan:
1. Valitaan hiirellä esitysmuodon alkio, kursori
ilmestyy alkion sisään /vierelle
2. Poistetaan näppäimistön Del-painikkeella
valitun alkion sisältö
3. Syötetään valittuun alkioon uusi
sisältö näppäimistöltä.
Muuta tietorakenteiden muokkaamiseen liittyvää toiminnallisuutta
opettaja ei tarvise luodakseen esimerkkitehtävän alkutilan.
Tehtävänannon lisäksi esimerkkitehtävään
liittyy tämän tehtävänannon "mallivastauksen" toteuttava
animaatiosekvenssi.
Malliratkaisun animaatiosekvenssin tuottamiseksi opettajan tulee pystyä
mm. siirtämään alkioita tietorakenteesta toiseen, merkitsemään
(läpikäynti binääripuussa) tai valitsemaan (verkon
virityspuuhun) niitä. Tarvittava toiminnallisuus on oleellisesti samanlaista,
mitä oppilas tarvitsee ratkaistessaan tehtäviä. Kaikki tietorakenteiden
muokkaus animaatiosekvenssien luomiseksi ja tehtävien ratkaisemiseksi
tapahtuu niiden esitysmuotojen kautta. Tarkemmin aiheesta on kerrottu Liitteessä
1. Tietorakenteiden muokkaus käyttöliittymissä.
Liitteessä 4 on esitetty havainnollisesti,
miten esimerkkitehtävän animaatiosekvenssi luodaan.